ブログ、Twitter、Youtuberとして強烈なインフルエンサ―としての地位を確立されたマナブ氏をリスペクトしている人も多いと思います。ですが・・・
■ マナブ氏の手掛けた【Manablog Copy】の設置から、ブログスタートが今一つ自信がない。
■ 他の至れり尽くせり的なWPテーマに比べると中級者向けでカスタマイズが難しい面がある。
■ ブログ初心者、アフィリエイト初心者にはスタートにおいて・・・少しとっつきにくいWPテーマである。
という人もいらっしゃるのではないか・・・ということから記事で取り上げることにしました。
 秋田秀一
秋田秀一まあ、もともとはプログラミングの知識やhtml・cssの知識がある程度は備わっている人が対象となっているようなテーマですから。
ちなみに今回の記事で取り上げた、、
マナブ氏のマナブログのWPテーマ・Manablog Copyがいよいよ購入できるようになっています。
マナブログファンにはたまりませんね。
テーマ自体の購入はクレジットカードのみです。
クレジットカードがないので銀行振込にて購入したい、という方は別の方法(Vプリカ・バンドルカード)を検討してください。
【今回の記事がおススメな人】
■ WPテーマ、Manablog Copyの当初の設置、スタートに自信のない人。
■ できるだけ簡単にManablog Copyのカスタマイズを終わらせたい、という人向けです。
今回の記事では・・・
【記事で学べる内容】
■ アフィリエイト初心者が ・Manablog Copyを導入してすぐにスタートするための【簡単3ステップ】
■ (余裕があればの)お薦めカスタマイズ
■ アイキャッチ画像のサイズは?
についてわかりやすく説明します。
いずれにしても「シンプルイズベスト」的なWPテーマなので初心者・入門者レベルからスタートしても少しずつhmtlやcssなどを勉強しながら成長していくことで大きな果実を手にすることができるようになるかと思います。
【結論】![]()
![]()
![]()
![]()
![]()
![]()
スポンサードリンク
\ 3年で借金・奨学金300万円をゼロにする /
⇒ 借金ダイエット30ドットコム


Manablog Copyを導入してすぐにスタートするための【簡単3ステップ】


WP管理画面の「外観」からテーマのインストールと有効化が終わっているものとして進めます。
ブログ概要の設定【簡単1ステップ】


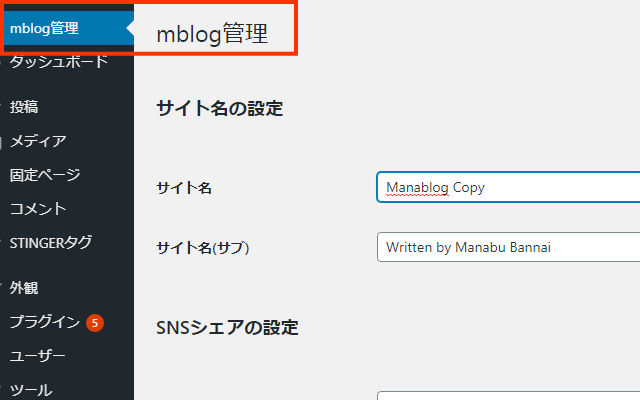
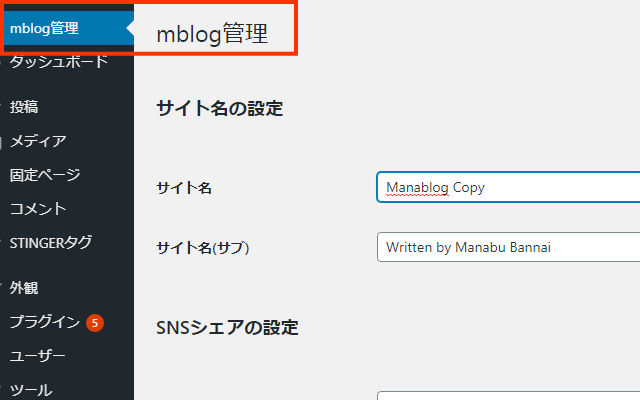
WPのダッシュボードから・・・
「mblog管理」でブログのタイトルやキャッチコピーなどを入力(設定)します。
後から変更することも可能ですから、初心者の方はそこまで大げさにとらえて悩んだり迷ったりするまでの必要はありません。
設定を済ませてブログを(記事投稿を)スタートさせる、ということが大事です。
ここで
■ タイトル等の設定
■ プロフィール画像・コメント(自己紹介)の設定
■ FacebookやTwitter等のIDの設定
などを済ませます。
不明なものやID等の取得が今からだ、という時には空欄で構いません。
フッター・Copyright欄のリンクの変更【簡単2ステップ】
(普通は)サイトやブログの最下部に Copyright(c)という記述があるものです。
ManblogCopyのデフォルトではマナブ氏のサイトにリンクが貼られています。
それを自分のサイト・ブログのアドレスと表記に変えておきます。
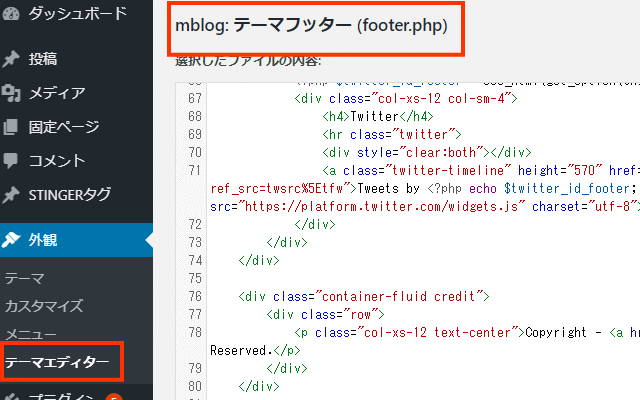
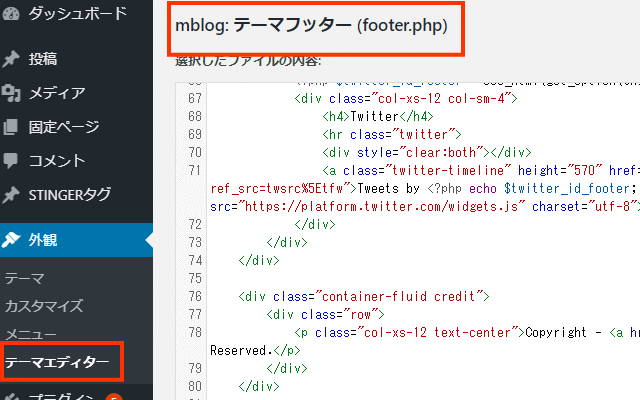
「外観」⇒「テーマエディター」からfooter.phpを開きます。


【注意:初心者の方へ】![]()
![]()
(画面が真っ白になったらどうやって戻せるのか、と焦ります)![]()
![]()


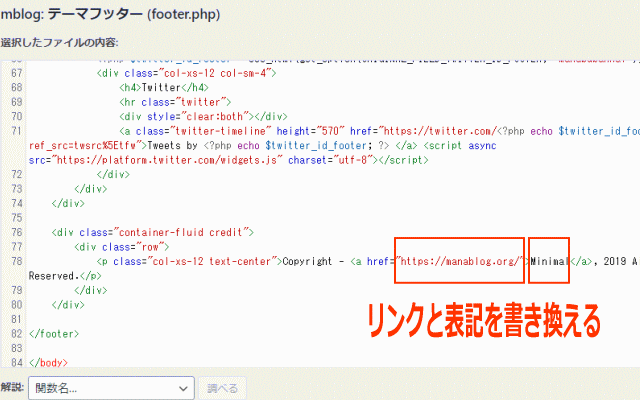
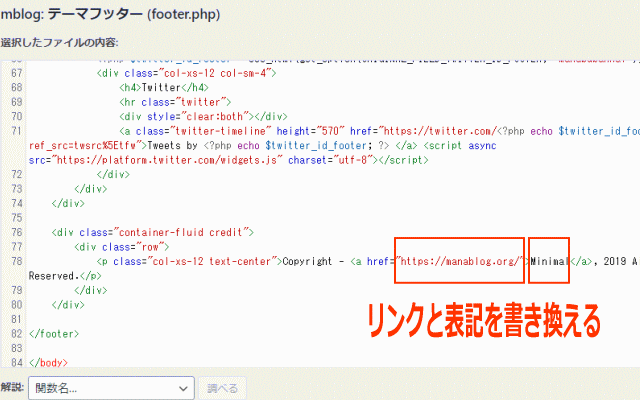
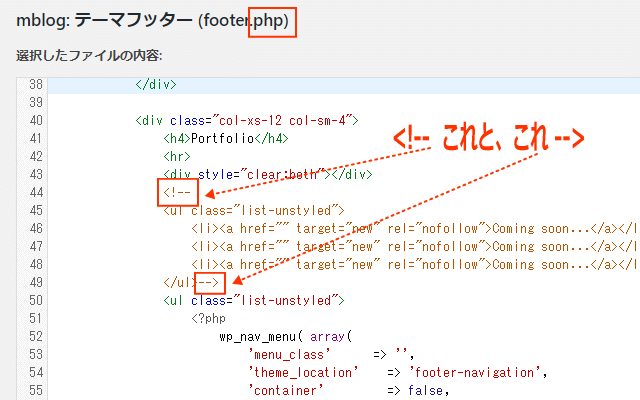
このfooter.phpのCopyright部分を書き換えます。


上の図の「マナブ氏」の部分を自分のサイト・ブログのアドレスとサイト・ブログ名に変更します。
フッターメニューやサイドバーの非表示の命令文を外す【簡単3ステップ】


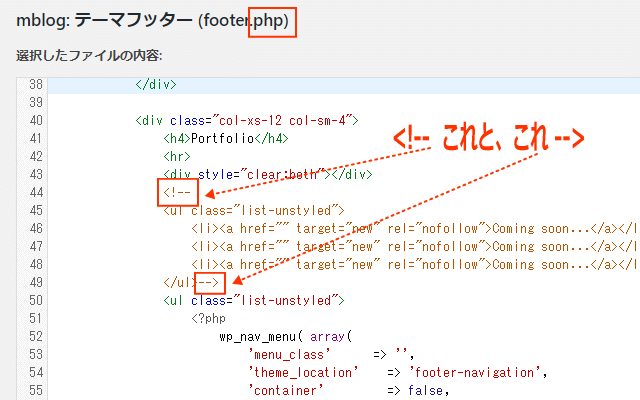
Manablog Copyのphpファイルに中には「非表示になっている」部分があります。
その・・・表示しないよ、という命令文を削除します。
もちろんそのままでも構いませんが・・・


で「はさまれた」部分は・・・実は・・・「コメント」になるのです。
■ 単なる記述・コメントということになります。(そのための印です)
■ 「はさまれた」部分の命令文が無視される形です。
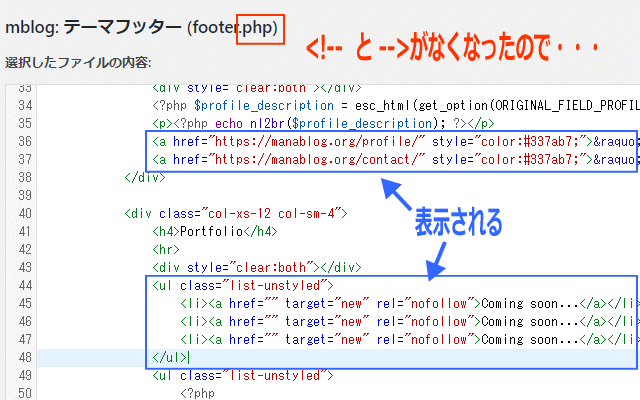
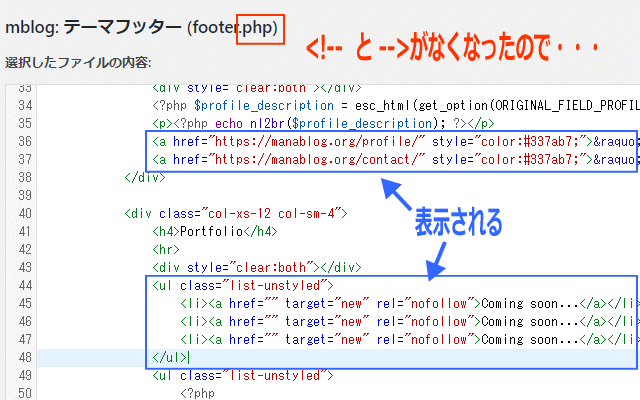
■ ですから<!– と –>を削除すれば間の命令文が表示されることになります!




これで表示されるようになります。
もちろん青線で囲った部分は自分用のブログに合わせてアドレスや表示の言葉を変えてください。



あと一つ・・・
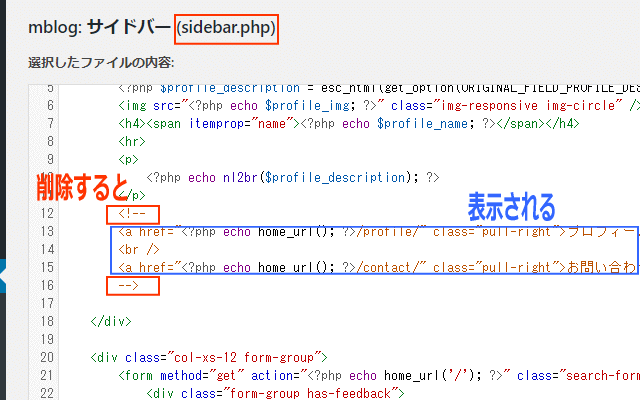
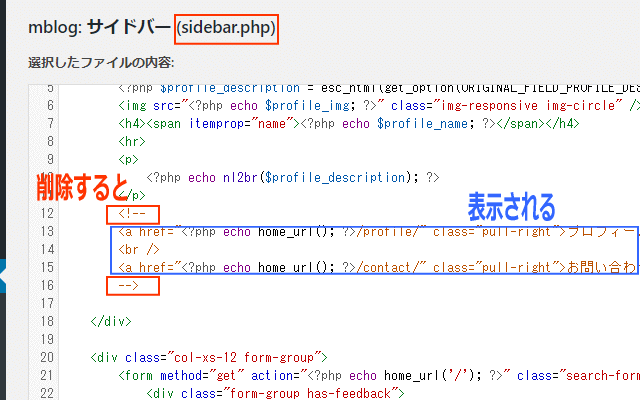
サイドバーのところも<!– と –>を削除しておきます。







これで【簡単3ステップ】のセッティングは完了です。
あとは・・・記事作成スタートです。
【ここまでのまとめ】
■ セッティングに時間をかけるのは避けた方がいいです!(キリがありませんから)
■ 必要最低限の3つをカスタマイズしたら記事作成スタートがお薦め!
■ 残りは勉強しながら少しずつスキルアップすることで大丈夫です。
(余裕があればの)お薦めカスタマイズ


他にも、特にデザイン的な面も含めてカスタマイズを考えだすと・・・キリがありません。
少しずつ記事投稿をしながら(勉強しながら)カスタマイズすれば大丈夫です。
先ほどのまとめにも記述しましたが・・・まずは記事をドンドン作成・投稿していくことが大切です。
さて、もし余裕があればのお薦めカスタマイズについて取り上げてみます。
■ ラインマーカー(黄色とピンク)の設定
■ (グローバル)メニューの作成
■ ページトップに戻るボタンの設定
■ 見映えのいいリンクカードの設定
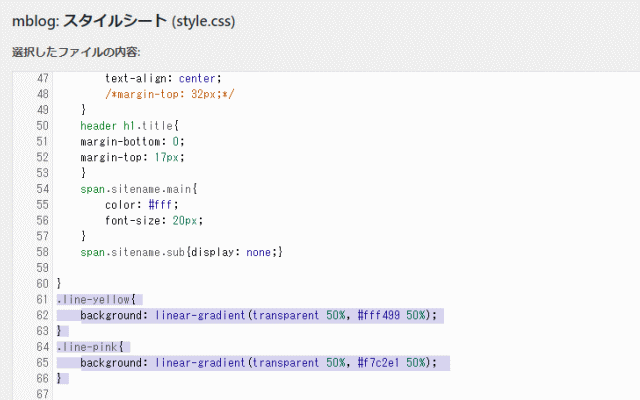
ラインマーカー(黄色とピンク)の設定
黄色とピンクのマーカーを用意します。
当ブログは(そもそもManablogCopyを使用していませんので)微妙に色合いが違うかと思います。(ご了承ください)
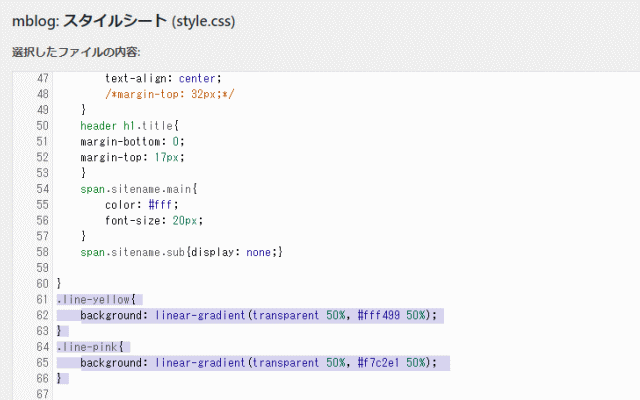
下のコードをコピペします。
.line-yellow{
background: linear-gradient(transparent 50%, #fff499 50%);
}
.line-pink{
background: linear-gradient(transparent 50%, #f7c2e1 50%);
}
これは 賢威8 の設定での色合いを私が気に入って愛用していることから他のサイト・ブログにも同じセッティングをさせていただいているものです。


これを「外観」⇒「テーマエディター」からスタイルシート (style.css)を選択して最終行の後にコピペするだけでOK!です。


これだけでも記事内に黄色とピンクラインマーカーを引くことは可能です。
実際の記事入力の時に・・・
<span class=”line-yellow”>黄色</span>と<span class=”line-pink”>ピンク</span>と記入すればラインマーカーが引けます。


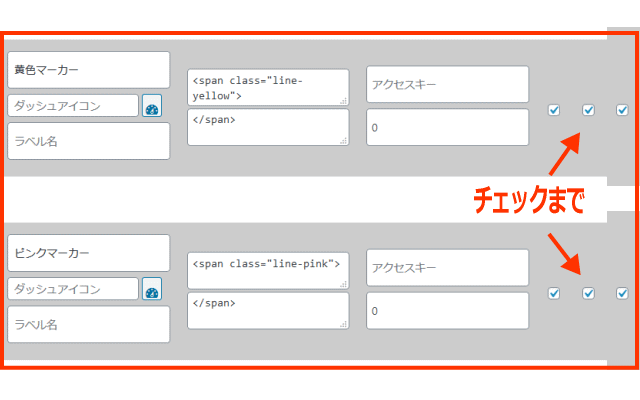
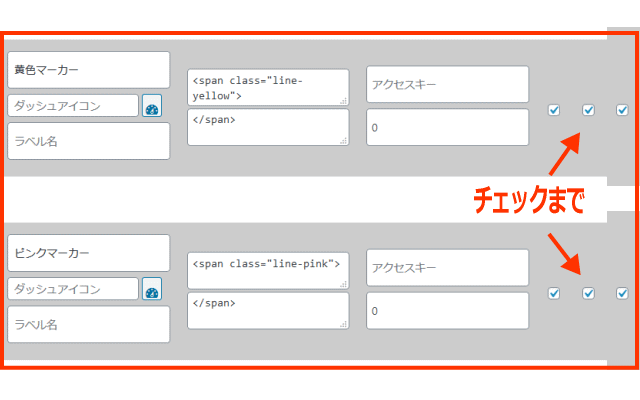
ですが・・・もっと簡単にするために・・・AddQuicktagに登録しておくと便利です。


上記のように登録しておくとワンタッチで呼び出せます。
※登録した時は確実に「変更を保存」をクリックしておいてください。
(グローバル)メニューの作成
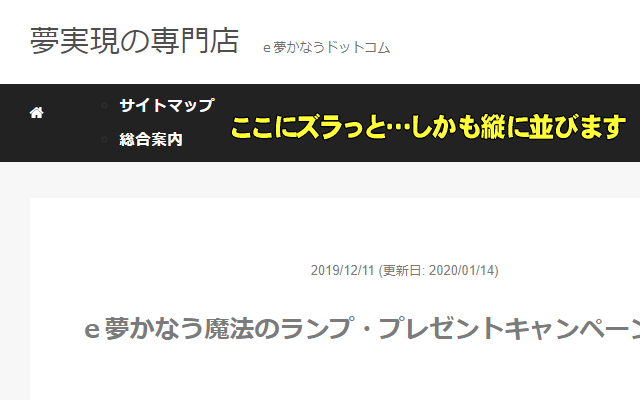
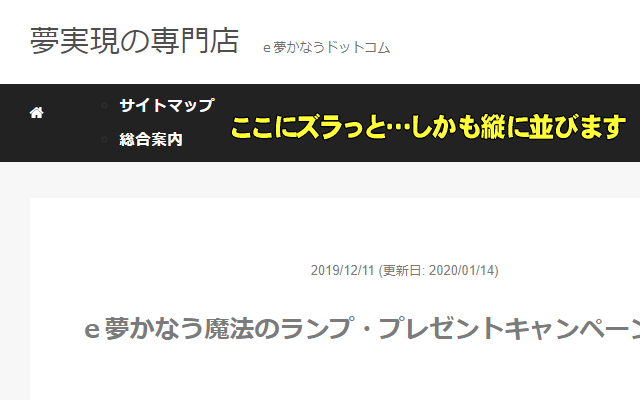
もし、ManablogCopyをインストールした時点ですでに固定ページが何ページか用意されていたら・・・(デフォルトでの設定は)その固定ページがグローバルメニューに表示されます。
ということは・・・そのまま必要な分だけ固定ページを用意すればいいのですが・・・
ただし・・・ズラっと「縦(しかも左端)」に列挙される感じになりますからほんと不自然な形です。


また、別なページを(投稿ページなども活用して)メニューとして用意したくなる場合もあります。
自由に設定したいものです。



その時のやり方をご案内します。
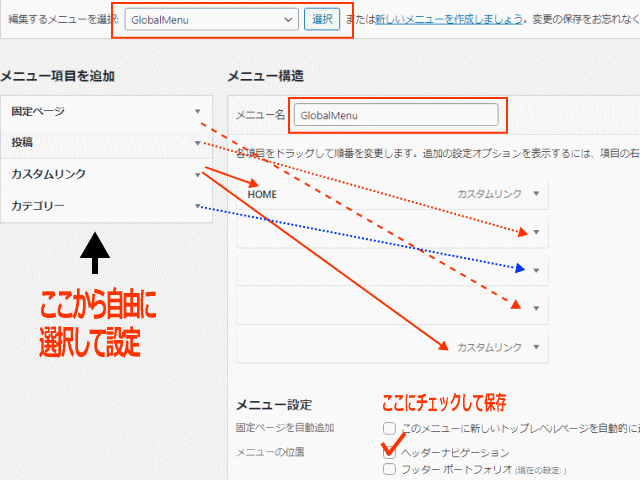
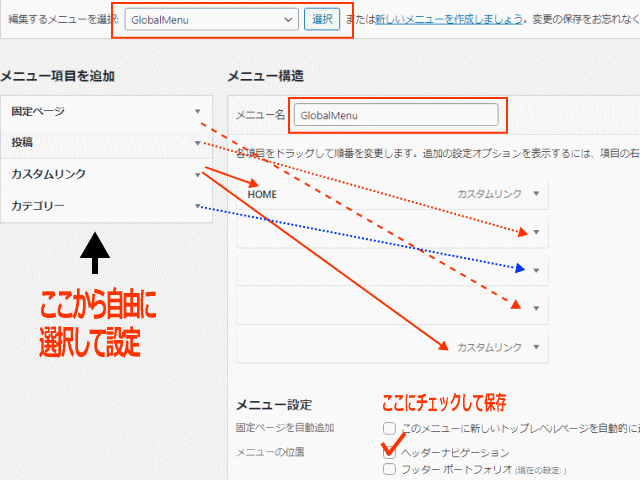
「外観」⇒「メニュー」から自由にカスタマイズできます。
「GlobalMenu」を選択して左側のコンテンツから右側に持ってくるだけです。(ドロップダウンするだけ)


「善は急げ」、というより「案ずるより産むが易し」という気持ちでやってみることがいちばんです。
試行錯誤でマスターすれば・・・他の人にも教えることができますし、後から続く人たちへのアドバイスにもなります。
ひょっとしたら・・・それがノウハウとしてお金になる可能性もあるのですから。
ぜひ、この点は頭のどこかに残しておいてください。(将来役に立つ時がくるかも知れませんから)
ページトップに戻るボタンの設定
ズバリ・・・次のサイト(ManablogCopyまとめ)を参照されてください。実は・・・私も使わせてもらっています。



【お詫び】
私が参考にさせてもらったサイトは消滅したみたいです。
ただ、「Manablog Copy ページトップ戻るボタン」で検索すると有志の方々が詳細に説明されたサイト・ページがあるようです。
※ 大変に恐縮ですが・・・それを参考にされてください。
※ 以下、こんな感じでわかりやすく参考にさせてもらって解説したのですが・・・本家本元が消滅してしまうとは思ってもみませんでした。
※ あと私が少しさらなるカスタマイズをしたところから記述します。



ただし・・・footer.phpにコピペするコードはそのままだと表示されないかと思います。
fas fa・・・となっています。⇒ fa fa・・・だと思うのですが。
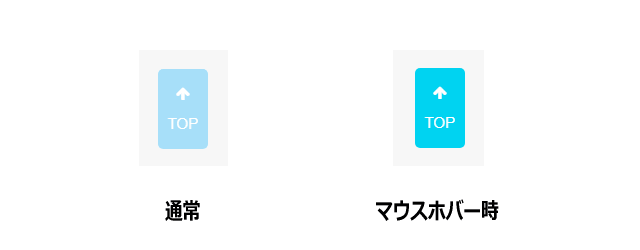
それで・・・私がやったヤツ(図柄を矢印にしました)をご参考までに紹介すると・・・下記のとおりです。
<p id="page-top"><a href="#"><i class="fa fa-arrow-up"></i><br>TOP</a></p>
これをfooter.phpに挿入してください。
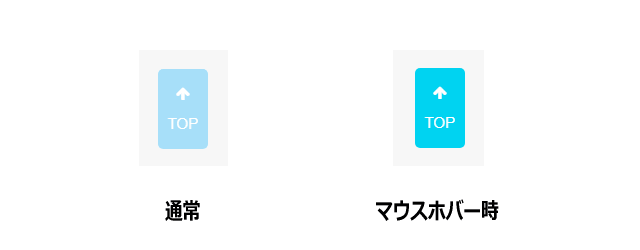
あと、案内されているとおりに「追加CSS」までカスタマイズできれは・・・下図のような感じになります。




イメージはこんな感じです。
色は自分で好きな色に変えてください。(追加CSSをカスタマイズします)
ちなみに私は・・・薄いブルー・・・#b5def8
濃いブルー・・・#7ec0eeにしました。(画像とは少し違って見えるかも知れません)
ここでご案内したリンクカードを用意するやり方は・・・次のとおりです。
リンクカードを見映えよくするカスタマイズ



【リンクカードの見映えを良くする方法】
ブログカード形式でリンク先を表示するやり方として私が採用しているのはこちらです。
※実は・・・賢威8の場合でのやり方ですが他のWPテーマ・テンプレートでも大丈夫です。
こちらのサイトからコピペさせてもらってください。
⇒ http://bamka.info/new-share-html
同サイトからのコピペ文は
/*—–New Share HTML—-*/
.link-box {
border:1px solid #e1e1e1;
padding:10px;
display:flex;
margin:30px;
}.link-box:hover {
background-color:#f3f3f3;
-webkit-transition:background-color .35s;
transition:background-color .35s;
}.img-box {
width:25%;
float:left;
}.img-box div {
min-height:170px;
background-size:cover;
background-position:center center;
}.text-box {
width:75%;
float:left;
padding-left:20px;
line-height:1.7;
margin:0;
}.text-box .title {
font-size:18px;
font-weight:600;
color:#428bca;
padding:0;
margin:0;
}.text-box .description {
font-size:15px;
color:#333;
padding:0;
margin:0;
}@media only screen and (max-width:479px) {
.img-box div {
min-height:80px;
}.text-box {
margin-left:10px;
line-height:1.5;
}.text-box .title {
font-size:13px;
margin:0;
}.text-box .description {
font-size:11px;
margin-top:5px;
}
}/*—–ここまで:New Share HTML—-*/
【出典:あなたのスイッチを押すブログ】


これを「外観」⇒「カスタマイズ」⇒「追加CSS」にコピペするだけで完了、OKです。


あとは・・・こちらのサイトでアドレスを入力して出力されたhtmlコードをブログ記事にコピペするだけで見映えのいいリンクカードが表示されます。
あとは(これで)・・・記事入力にまい進できます!
アイキャッチ画像のサイズは?


私は複数のWPテーマ・テンプレートを使い分けています。
賢威、ManablogCopy、AFFINGER5(WING)、SANGO・・・
それぞれにデザイン等が違います。(当然ですね)



]実は・・・ベストなアイキャッチ画像も大きさがそれぞれ違っています。(私の感覚です)
できるだけサイズを共通的に使えるように統一しているのですが・・・記事の中でWPテーマ側で勝手に拡大されることもあることから若干使い分けている、というのが実情です。
ただ黄金比を意識したサイズにしていることだけは間違いありません。
⇒ 黄金比
ズバリ、ManablogCopyのアイキャッチ画像のサイズは? と聞かれたら・・・
1200px 750px です。(比率1.6:1の黄金比を意識しています)
下画像のようなアイキャッチ画像は目を引くと思います。(人は・・・焼肉が好きな方が多いですから)


まとめ


新しいWPテーマ・テンプレートを設定しようか、となると・・・インストールとセッティングに時間がかかるものです。
まして(余計な? 後からでも可能な?)カスタマイズにコリだすと・・・キリがありません。
せっかくブログアフィリエイトをやろう! バンバンと記事を投稿してやるゾ! と決心しているのに・・・スタートダッシュで時間をかけ過ぎると・・・やる気・エネルギー・情熱においては逆効果となることもありえます。
スタートダッシュのためには、ひいては成功するためには・・・
【まとめ】![]()
![]()
![]()
![]()
![]()
![]()
ここまで本当にありがとうございました。
【追伸】
マナブ氏・マナブログ関連記事のまとめです。


スポンサードリンク