【注意】タイトルには「やり方」とあたかも「それ」ができるような表現になっていますが、実は・・できないと理解しています。お許しください。(2024年2月20日現在)
ただ、それでも【LP風】になれば、との思いから考えついた自分流のカスタマイズについての解説記事です。
【今回の記事がお役に立ちそうな方】
・SWELLのLPをブログ・サイトのトップページにもってこれないか、と試行錯誤している人
・SWELLでランディングページ風のトップページにカスタマイズできれば、御の字と考えている人
⇒ 今回、お役に立てるかも知れません!
 秋田秀一
秋田秀一特定のページをトップページにするプラグインもあるようですが、そのプラグインの更新とか脆弱性などのリスク管理面から今一つ乗り気でない、という方にもおススメです。その理由は・・
・自分のパソコンやスマホでランディングページ風を確認できても、見てもらいたい人のPCやスマホでどう見えるのかは、すべてのケースを確認することは不可能です。また、、
・見込み客がどんなブラウザを使っているか、によっても見え方は違ってきます。
・さらに、画面のブラウザを全画面にして見ているか、少し縦・横の比率を自分流に微調整して見ているか、でも(同じ人が見る時でも)印象は違ってきます。
⇒ であれば、割り切っても(今回私が提案する方法でも)いいのではないか? という理由からです。
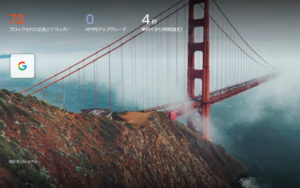
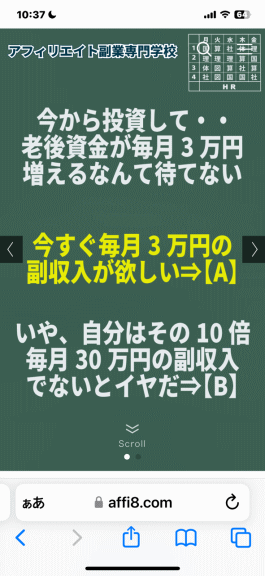
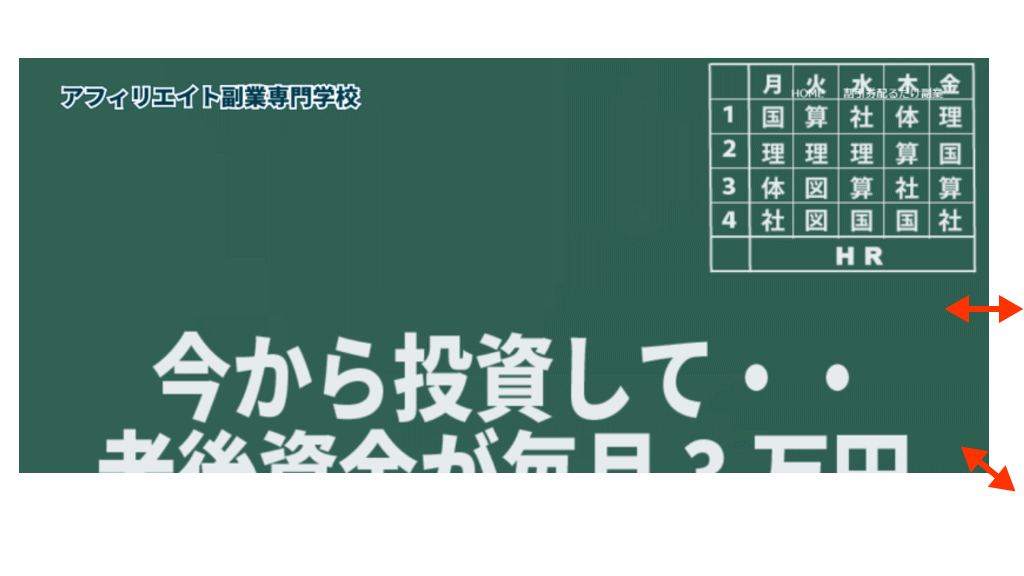
私の本ブログのTOPページはスマホで見たら左の画像、パソコンで見たら右の画像になります。
⇒ そこそこLP風だと思うのですが(笑)、ダメでしょうか?
\ 本サイトTOPページ /
⇒ アフィリエイト副業専門学校のTOPページ
| スマホ画面 | PC画面 |
|---|---|
  |   パソコンでの視聴者の方には・・ 下にスクロールしてくださることを 期待する形でいいのでは、と 思っています |
切り替わり後は  | そもそも人によってパソコン・モニターの大きさが違いますし、ブラウザを全画面表示で見ているのか、自分の好みで縮小して・微調整して見ているのか、によっても見え方は全然違ってきます。 ⇒ 違和感のあるお客さまには「オヤッ?」で微調整してくださることを期待しましょう! |
【結論】
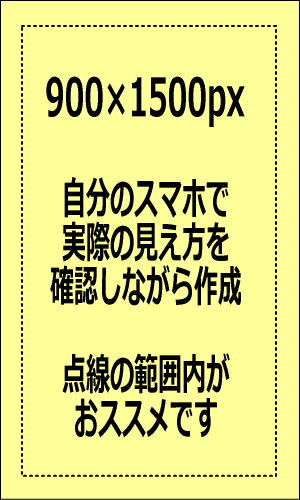
・トップページのヘッダー画像を縦長(900×1500px)で作成する。
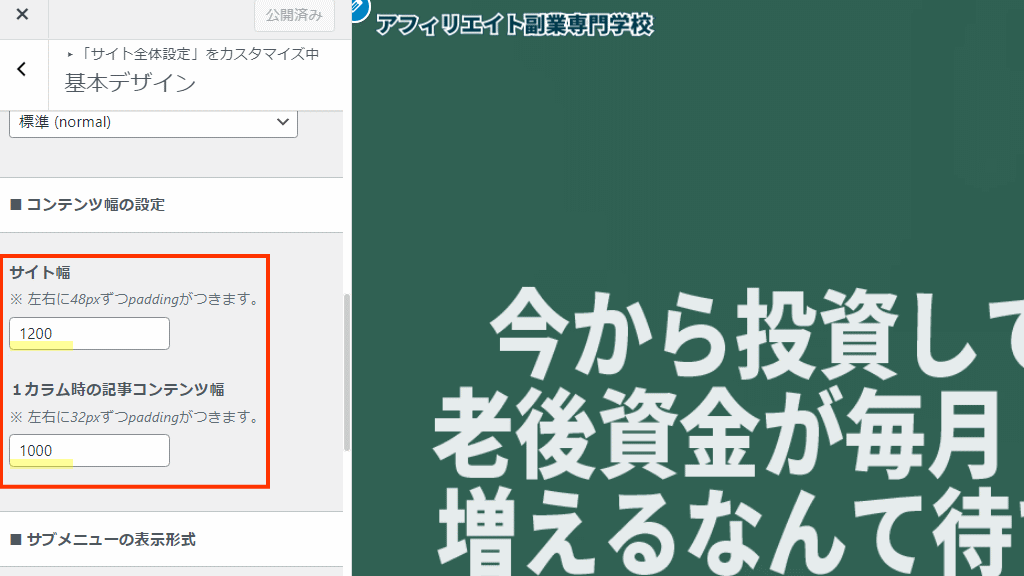
・[外観] ⇒ [カスタマイズ] ⇒ [サイト全体設定] ⇒ [基本デザイン] ⇒ [コンテンツ幅の設定]を以下のようにセッティングする。
⇒ [サイト幅] ⇒ 1200px
⇒ [1カラム時のコンテンツ幅] ⇒ 1000px
あくまでも上の数字は私の好み・自分流です。
もちろん、自分の好みに微調整してください。
スポンサードリンク
ヘッダー画像を900×1500pxにする
最優先すべきはスマホでの見え方です。まずは、それを意識してヘッダー画像を用意します。



今パソコンを持っていなくてもスマホは持っている、という人が圧倒的に多いらしいです。
【総務省の令和5年版・情報通信白書によると】
【出典:情報通信白書(令和5年版)総務省】
・インターネット利用率(個人:84.9%)
・スマートフォン保有率(個人:77.3%)
・端末別インターネット利用状況
⇒ スマホ:71.2%
⇒ パソコン:48.5%
※ すべての都道府県でスマホの利用率が50%を超えているとの数字があります。



ネットを利用する時には、スマホが71%、PCが48%ということです。
⇒ だから、スマホでの表示優先重視でいいかと思います。
■ それだから・・900×1500pxでヘッダー画像を作成する!
サイト幅の調整(1200pxと1000pxの組み合わせ)
[外観] ⇒ [カスタマイズ] ⇒ [サイト全体設定] ⇒ [基本デザイン]から下図のように設定します。



二兎を追う者は一兎をも得ず、です。
スマホ最優先、スマホ重要視で見え方を調整してください。
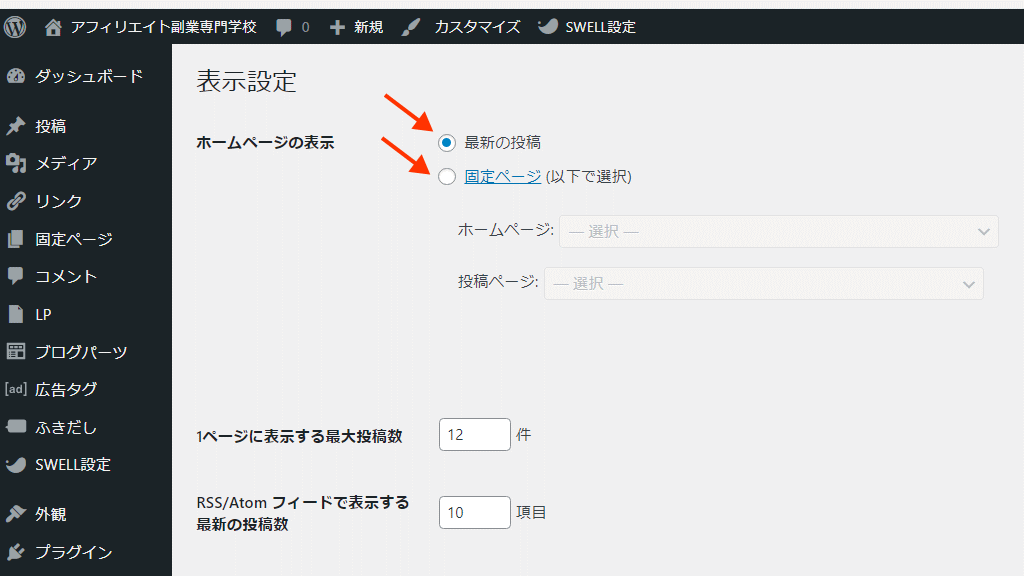
もう1つのカスタマイズ [設定] ⇒ [表示設定]
ダッシュボードからの [設定] ⇒ [表示設定] でお好きな方を選んでください。
| 最新の投稿を選ぶ | [外観] ⇒ [ウィジェット] ⇒ [トップページ上部・下部]を駆使して、トップページをLP風に仕上げます。 |
|---|---|
| 固定ページを選ぶ | 任意の固定ページをTOPページ用としてLP風に仕上げます。 |
まあ、LPページのようにコンテンツの囲み枠を線で囲ったり、影をつけたりすることはできませんけど、十分にLP風に仕上げることは可能です。
まとめ
【まとめ】
・スマホで見られることを重要視して、その対応メインでいいと思います。
⇒ 縦型ヘッダー画像の作成=900×1500px
・二兎を追う者は一兎をも得ず、と割り切りましょう。
・もちろん自分の提供する商品・サービスが、個人相手なのか、法人相手なのか・・といった条件にもよりますが、スマホ優先の表示でいいのではないでしょうか?



そもそも、これもABテストのように試行だ・実証実験だ、でいいと思います。
それから少しずつ微調整するような感じで充実させていけば十分だと思うのですが・・
ここまで本当にありがとうございました。
スポンサードリンク