今回の記事はペイメントEXというネット通販での自社決済システム(買取式)の取り扱いについての忘備録・備忘録です。
一般の方には関係ない世界の話となります。
自分でネットショップや通販のシステム(セミナー等を含めて)を構築してみたい、という方にはいいかも知れません。
ペイメントEXは買取式の決済システムです。クレジットカード決済や銀行振込での決済が使える設置型のシステムになります。
ちなみに・・
ペイメントEXの後継バージョンでペイメントSRというのも用意されています。
| ペイメントEX | ペイメントSR |
|---|---|
| PayPalを使った決済 ※ PayPal経由でマスターカードやビサカード等が使えるシステム | Stripeを使った決済 ※Stripe経由でマスターカードやビサカード等が使えるシステム |
| いったんPayPalのシステムでログインする形になることから離脱する見込み客もいるのでは、と思われています。 | 普通の商品だと審査は問題ないと思われますが、コンテンツ商材や願望実現系のグッズなどは審査でハネられる可能性あり。 |
| 違反とみなされた時にアカウント凍結されるとお金が引き出せなくなる。 | 違反とみなされた時のアカウント凍結において数日間の猶予があるのでお金を引き出すチャンスはある。 |
\ 買取式のクレジットカード決済システム /
⇒ https://wspays.com/
スポンサードリンク
テンプレートフォームの設定(加筆修正)
WPでブログを運営していて、そこに決済システムを構築する場合とは別の話です。
 秋田秀一
秋田秀一WPは全世界的に浸透しているので、逆にハッカーなどの攻撃にも狙われやすいと私は思っています。
実際、私の複数のワードプレスを使ったブログはことごとく攻撃にあったことがあります。
(復旧させるまでは大変でした)
※ いつの間にか、知らない間に違うユーザーが登録されていて・・かつ、
※ 自分のサーバーから世界中にスパムメールが送信されるような形で使われていたのです。
ということで・・
私は、大事な顧客情報(個人情報)が漏洩するのを防ぐというリスク管理の観点から・・一般的な「html」で構築したサイトにて通販サイトを運営しています。
そのための忘備録・備忘録です。
ヘッダー部分の画像サイズ


サイズ1160×180で作成したpng画像を
⇒ width=”348″ height=”54″ または
⇒ width=”290″ height=”45″ で表示させています。
サイズ1160×200ピクセルで作成した場合は・・
⇒ width=”260″ height=”45″ で表示させる形でOK。
加筆修正するテンプレート一覧
いろいろ試した結果・・文字化けを防ぐやり方として次のようなテンプレートのファイル構成にたどり着きました。



計6つのファイルを加筆修正します。
もともとペイメントのシステムには一般のサイト表示用と、スマホでの表示用の2つの種類のテンプレートがあります。
3つのテンプレート×2種類(サイト用・スマホ用)=計6つ、ということです。
| 一般のサイト表示用 | スマホ用 | |
|---|---|---|
| confirm(最終確認と決済) | confirm.html | confirm_sh.html |
| form_conf(入力情報の確認用) | form_conf.html | form_conf_sh.html |
| err(エラー)表示用 | err.html | err_sh.html |
最初の入力で問題がなければ、⇒ form_conf で確認 ⇒ OKなら ⇒ confirm で再確認の上「支払い」完了 ⇒ お礼ページ に移行、という流れです。
最初の入力で問題ありの時(例えば電話番号の入力漏れとか、郵便番号の桁数が間違っているなど)は、エラーページが表示される形です。
文字コードと修正パターン
※ そもそも・・自分が運営しているサイトのindex.htmlなどのhmtlファイルは、すべて「UTF-8」で作成されている、という大前提です。
| 一般のサイト表示用 | スマホ用 | |
|---|---|---|
| confirm(最終確認と決済) | confirm.html・・① shift_jis | confirm_sh.html・・② UTF-8 |
| form_conf(入力情報の確認用) | form_conf.html・・③ UTF-8 | form_conf_sh.html・・④ UTF-8 |
| err(エラー)表示用 | err.html・・⑤ shift_jis | err_sh.html・・⑥ UTF-8 |
全部、テンプレートのひな形が(あらかじめペイメントのシステム一式には)用意されています。
それを微修正する形です。
基本、①、②、④、⑤、⑥はそのまま使ってください。微修正するとしたら・・
■ ヘッダー画像部分や
■ フッターの表記部分だけです。



【最大の注意点】
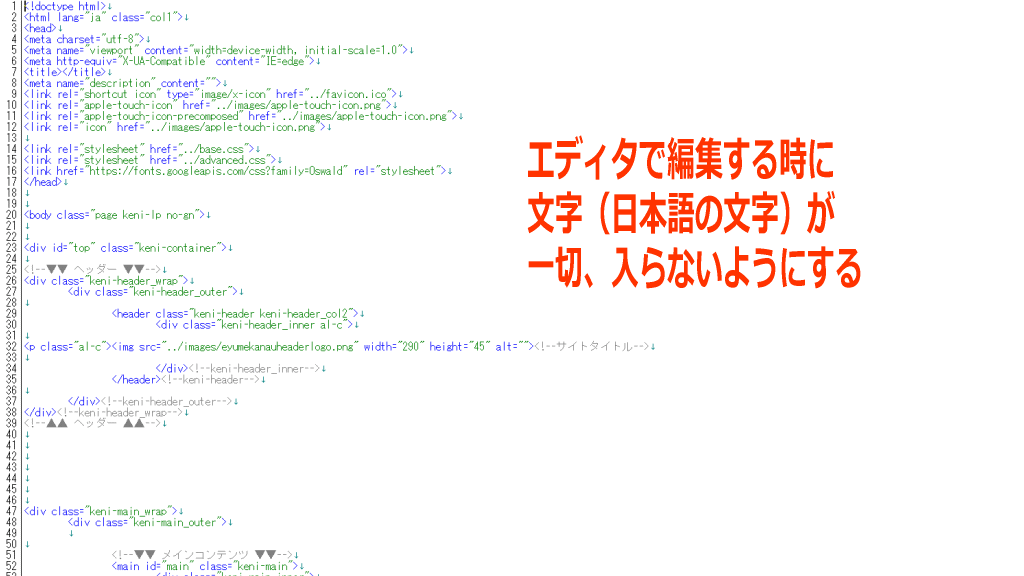
③のファイルは文字化けの可能性があるので・・htmlの内容には一切、日本語は使いません。ということは・・
文字表記の部分をすべて、画像化して(gifファイルやjpgファイル)、その画像を読み込ませて表示させる、という形をとります!
例えば・・
(c) e夢かなうドットコム といったようなフッター表記の部分なども・・画像化して・・
⇒ <p><img src=”../images/footer.gif” width=”” height=””></p>といったようなスタイルに加筆修正したものを使います。
※ htmlファイルの作成において、他にちゃんと文字コードに適した構文が書けるといいのですが・・素人レベルだとこの回避策が精一杯でした。(苦笑)
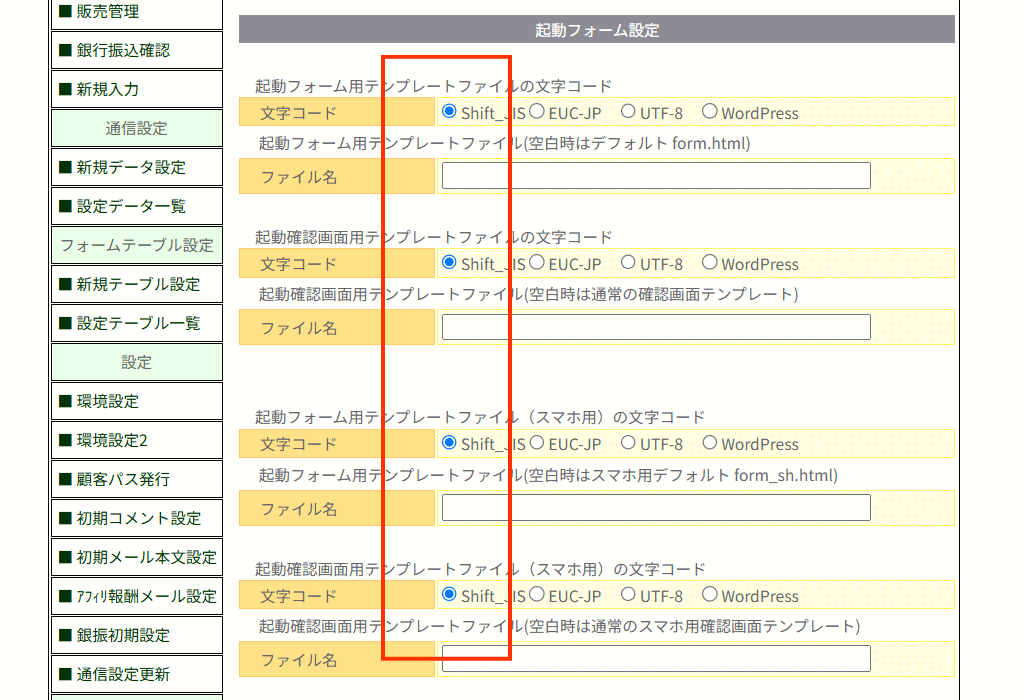
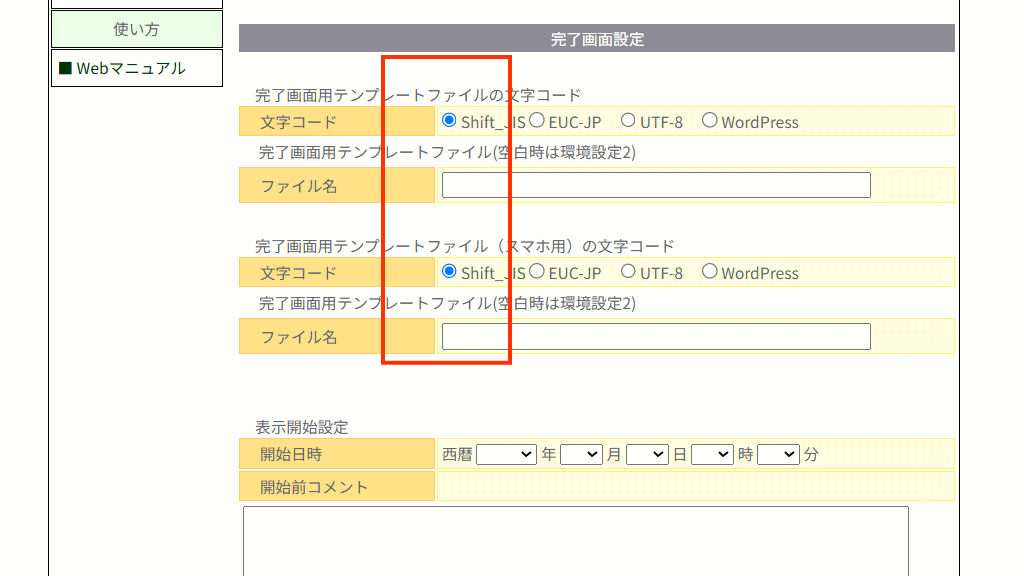
この場合の環境設定や申し込みフォームの設定について
以下のようなチェックのやり方と、前章で説明したテンプレートフォームとの組み合わせで、バッチリ文字化けは回避できています。


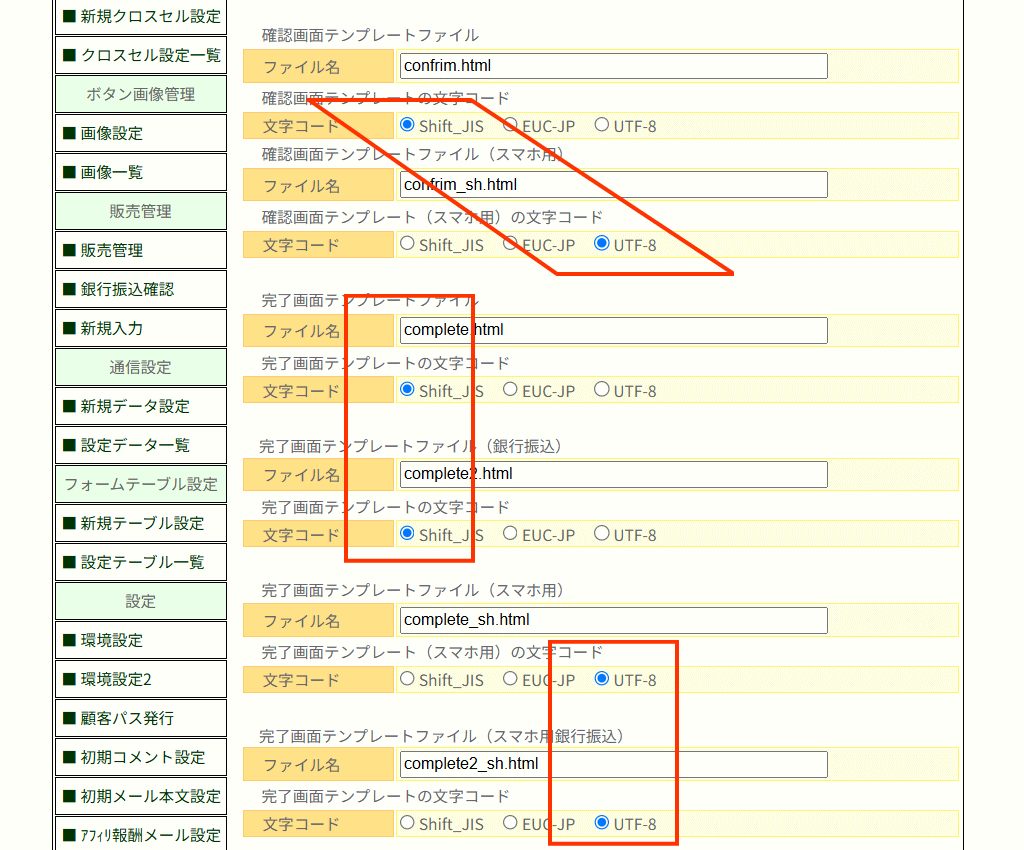
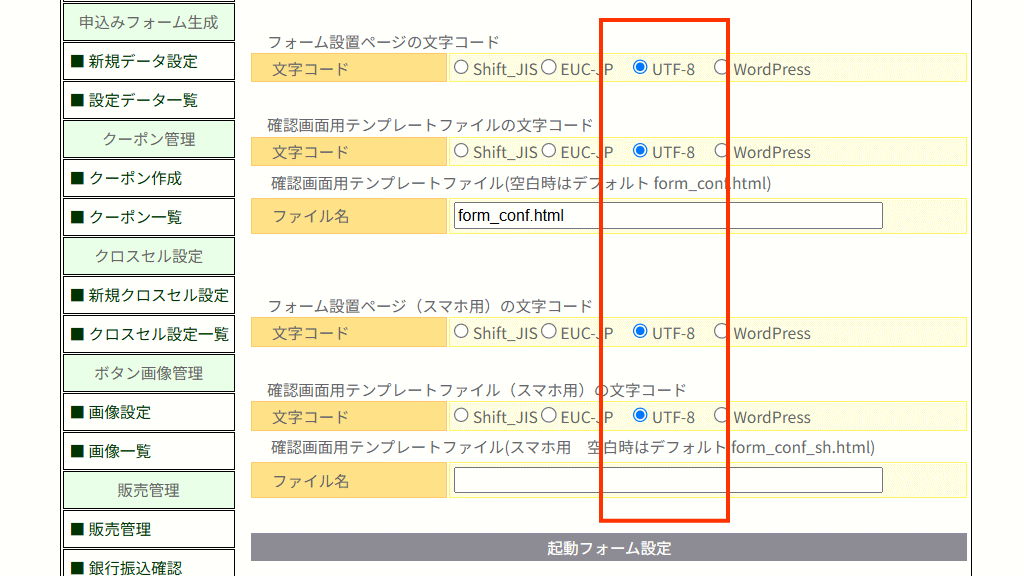
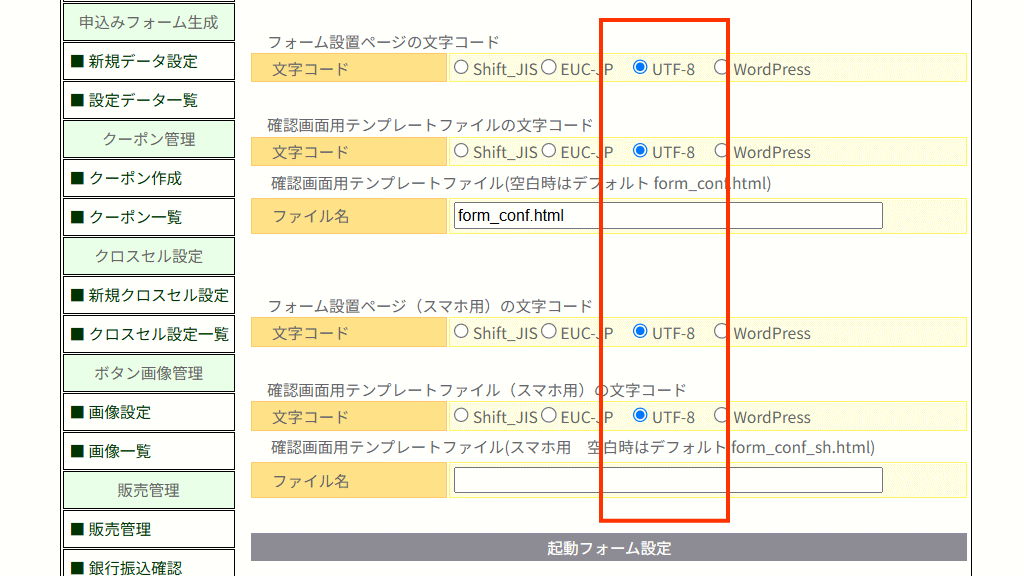
事前の環境設定は次のような設定に
\ 環境設定2の設定方法 /
実際のファイルと使われている文字コードとの関係においては、「あれ?」という感じもありますが・・



私のサイトでは、こうする方法以外のやり方だと・・文字化けが発生しました。残念!
まとめ(さいごに)
【前提条件(環境設定状況)】
・使っているサイト用のテンプレート・・賢威8
・サーバー・・エックスサーバー
・ペイメントEXのバージョン・・1.1.6a
・PHP・・8.1対応
【まとめ】
・ワードプレスでサイトそのものを作成できたら、もっと簡単・単純なのかも知れません。
・試していないのでアドバイスできませんけど、ペイメントの仕組み自体は重宝しています。
・最大のメリットは買取式なので毎月の使用料がなし、ですし・・
決済会社に(決済のつど)支払う利用料率も低いので還元率的な観点からいうと、ありがたいですね。
ここまでありがとうございました。
【追伸】
実際の具体的な構築方法など、ご質問等がありましたら遠慮なくお問い合わせください。
※65歳からの満塁ホームラン・ミリオンロードマップにもあります「秋田秀一公式LINE」からのメッセージがいちばん早いと思います。
スポンサードリンク
\ ミリオンロードマップとは? /
⇒ ミリオンロードマップQ&A



パソコン苦手・SNS苦手な中高年の方でも【ついでに】できる副業モデルとして構築しました。
・割引券を配るだけ(知り合いのお店などに置いてもらうだけ)の副業
・【お手軽】【簡単】【即効性あり】【限りなくほったらかし】【継続報酬もあり】そして・・
・「やり残した夢」の実現、今からの「生きがい」の追求、この世に証(あかし)=足跡を残すことで毎日をワクワクで充実したものにするチャレンジがミリオンロードマップ!